
§78. ビアハウスの看板
ビアハウスの名板を作成してみます。本家チュートリアルは簡単にできるようなことを書いていますが、結構大変です。デスクトップやWebサイトの壁紙に利用したい方はそれなりのサイズで作成してください。Photoshop のチュートリアルサイトAdobe Tutorialsから Beer House を参照してGIMPで実践しています。このチュートリアルは本家のチュートリアルを参照し、同様の効果が得られるようGIMPで実行しています。別法を使用したところ、省略したところ等本家チュートリアルに忠実ではありませんが、GIMPで殆ど変わらぬイメージの作成ができています。
目次のページに戻る

|
|

Step1-4 適当に縮小した煉瓦壁のダウンロード画像。
|
Step 1
背景用画像の設定。
背景=白 【NOTE】 先述しましたが、壁紙等に利用するのであれば、それなりのサイズにします。 2/ CG Texturesから画像をダウンロードします。CG Textureは登録が必要ですが、画像はフリーで利用できます。 作例では、Brick>Mixed Sizeカテゴリから、BrickOldMixedSize0126_1_M.jpg をダウンロードしています。 3/ ダウンロードした画像を別プロジェクトで開き、適切なサイズに変換した後、このプロジェクトのイメージウィンドウにドラッグドロップします。 ファイル>開く 画像>画像の拡大縮小 4/ [OPTIONAL] 画像を適当に拡大縮小します。 作例では少し縮小してあります。 5/ レイヤー名を変更します。 レイヤー名=Brick Wall |

Step2-2 夜のように。
|
Step 2
背景の夜景化。
背景=透明 2/ Blue Bkgrレイヤーのレイヤーモードを変更します。 レイヤーモード=ハードライト 【NOTE】 画像によってレイヤーモードの設定は変わります。左図の雰囲気になるように試行錯誤してください。 |

Step3-4 名板の外形。
|
Step 3
名板の外形の作成。
開始位置=160、170 大きさ=320、160 2/ Blue Bkgrレイヤーをクリックした後、新規レイヤーを作成します。 レイヤー名=Sign Board 背景=透明 3/ 描画色を変更します。 描画色=003d7c(HTML表記) 4/ Sign Boardレイヤー選択状態で、選択範囲を描画色で塗りつぶします。 編集>描画色で塗りつぶす 5/ 選択範囲を解除します。 選択>選択範囲の解除 |

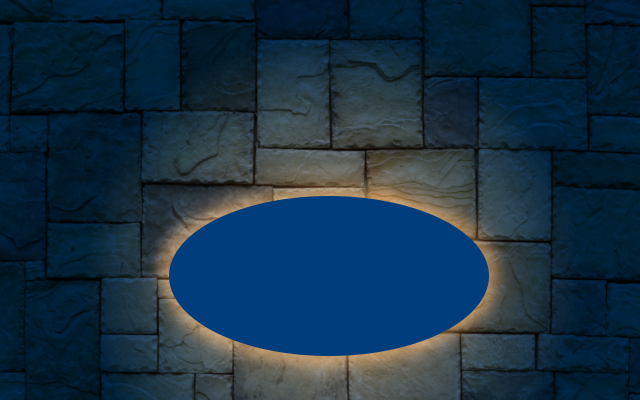
Step4-2 レイヤーマスクにブレンドを適用。

Step4-3 名板周囲を明るくするためにブラシを適用。
|
Step 4
名板にライトが当たっている雰囲気に。
背景=透明 レイヤーマスクの初期化方法=完全不透明(白) 2/ Blue Bkgrレイヤーのレイヤーマスクにブレンドを適用します。 設定:
背景色=白 グラデーション=描画色から背景色(RGB) 形状=放射状 グラデーションの適用方向=塗りつぶしたSign Board領域の中央から端。 不透明度=50 |

Step5-6 オレンジの光を追加。
|
Step 5
名板にライトが当たっている雰囲気に。
背景=透明 2/ Sign Boardレイヤーから選択範囲を作成します。 Sign Boardレイヤーを右クリック>不透明部分を選択範囲に 3/ 描画色を変更します。 描画色=fbaf5d(HTML表記) 4/ Orange Blurレイヤーをクリックした後、選択範囲を描画色で塗りつぶします。 編集>描画色で塗りつぶす 5/ 選択範囲を解除します。 選択>選択範囲を解除 6/ Orange Blurレイヤーにガウシアンぼかしを適用します。 フィルタ>ぼかし>ガウシアンぼかし ぼかし半径=50 |

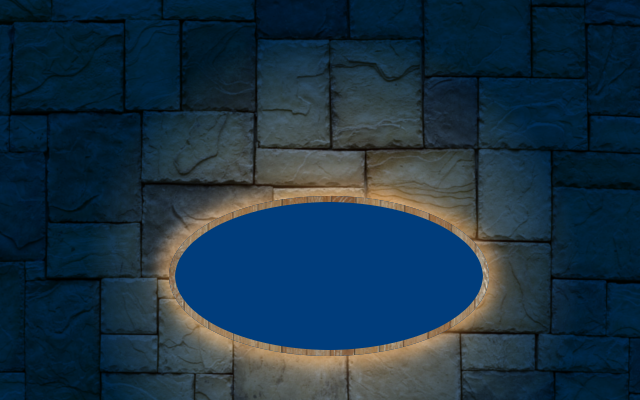
Step6-7 名板全体を木の画像で充填。

Step6-10 木製フレームの完成。
|
Step 6
名板の枠を作成。
画像>画像の拡大縮小 3/ [OPTIONAL] 画像を適当に拡大縮小します。 作例では少し縮小してあります。 4/ レイヤー名を変更します。 レイヤー名=Wood Frame 5/ Sign Boardレイヤーから選択範囲を作成します。 Sign Boardレイヤーを右クリック>不透明部分を選択範囲に 6/ 選択範囲を反転します。 選択>選択範囲の反転 7/ 画像の不要な部分を消去します。Wood Frameレイヤーをクリックし、次に[Del]キーを押して不要な部分を消去します。 8/ 選択範囲を反転します。 選択>選択範囲の反転 9/ 選択範囲を縮小します。 選択>選択範囲の縮小 縮小量=6 10/ 画像の不要な部分を消去します。Wood Frameレイヤーをクリックし、次に[Del]キーを押して不要な部分を消去します。 11/ 選択範囲をチャンネルに保存します。 選択>チャンネルに保存 チャンネル名=Board 12/ 選択範囲を解除します。 選択>選択範囲の解除 |

Step7-2 名板の影。
|
Step 7
名板の影の作成。
Yオフセット=16 ぼかし半径=20 |

Step8-7 名板内部を作成。
|
Step 8
名板の作成。
画像>画像の拡大縮小 3/ [OPTIONAL] 画像を適当に拡大縮小し、回転させます。 作例では少し縮小してあります。 4/ レイヤー名を変更します。 レイヤー名=Wood Board 5/ チャンネルタブに移動し、Boardチャンネルから選択範囲を作成します。 Boardチャンネルを右クリック>チャンネルを選択範囲に 6/ 選択範囲を反転します。 選択>選択範囲の反転 7/ 画像の不要な部分を消去します。Wood Boardレイヤーをクリックし、次に[Del]キーを押して不要な部分を消去します。 |

Step9-2 名板内部の影。
|
Step 9
名板内部の影の作成。
Yオフセット=4 ぼかし半径=8 |

Step10-3 ワイアーの位置。

Step10-8 ワイアーをブラシで描画。
|
Step 10
名板を吊るワイアーの作成。
背景=透明 9/ Hoisting Wireレイヤー選択状態で、選択範囲の上から下にブラシを走らせます。 ブラシ=SS-ropes-n-chains.abr-031 このブラシを含むチェーンブラシはこちらからダウンロードできます(フリー)。 |

Step11-5 リングの選択範囲。

Step11-10 重なっている部分の一方を消去してリアルにしたリング。
|
Step 11
名板用吊り具の作成。
背景=透明 7/ Hoisting Ring Rレイヤー選択状態で、選択範囲の上から下にブラシを走らせます。 ブラシ=SS-ropes-n-chains.abr-031 8/ Hoisting Ring Rレイヤーを複製します。 レイヤー名=Hoisting Ring L 9/ Hoisting Ring RレイヤーがHoisting Wireと重なっている部分の片方を削除しリアルにします。 10/ Hoisting Ring Lレイヤーを適切な位置に移動し、Hoisting Ring LレイヤーがHoisting Wireと重なっている部分の片方を削除しリアルにします。 |

Step12-3 入力したテキストをバンプマップ。
|
Step 12
文字の入力。
文字サイズ=60 3/ Wood Boardレイヤーをクリックし選択状態にした後、バンプマップを適用します。 フィルタ>マップ>バンプマップ 設定は任意。試行錯誤してください。作例の設定は:
暗くならないように補正する=チェック 方向=136.96 持ち上げ=48.17 深度=20 Xオフセット=-9 Yオフセット=-30 水位=183 飽和度=0 |

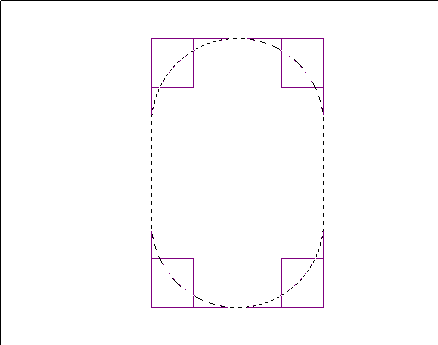
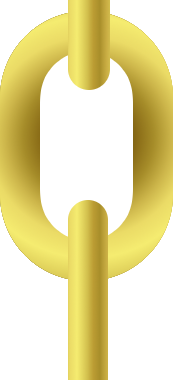
Step13-3 チェーン環の選択範囲。
|
Step 13
チェーンの作成。
サイズ=640×400 背景=白 2/ 背景レイヤーの上に新規レイヤーを作成します。 レイヤー名=Chain 背景=透明 3/ 左図のような選択範囲を作成します。 【NOTE】 作例では連結されるチェーンの環を1/3と2/3に分割したいので、選択範囲の高さを矩形選択ツールのプロパティで270に設定しています。 |

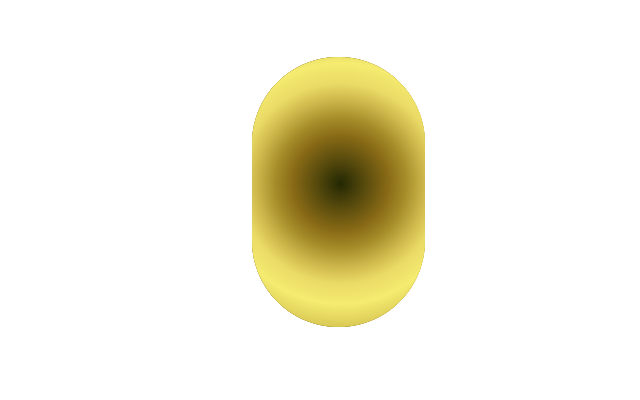
Step14-1 選択範囲をこの様にブレンドします。

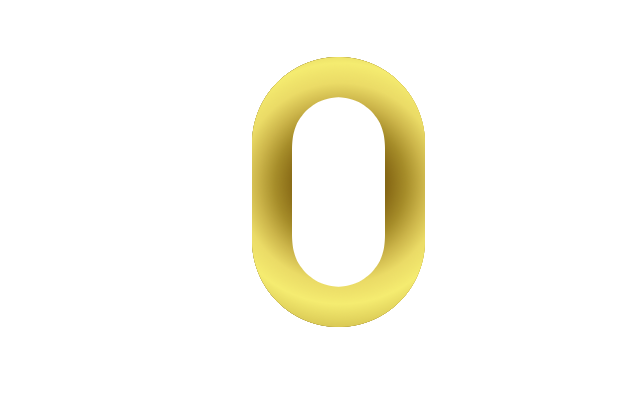
Step14-3 不要部分を削除してチェーン環を作成。
|
Step 14
チェーンの作成。
形状=放射状 グラデーションの適用方向=中央から選択範囲を越えて右に(左図参照) |

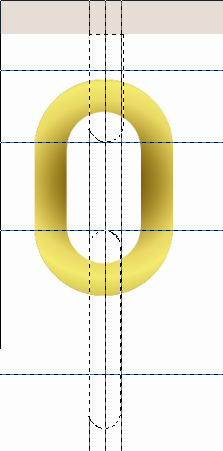
Step15-1 連結用リングの選択範囲の作成。

Step15-5 選択範囲をこの様にブレンドします。
|
Step 15
チェーンの作成。
下部選択範囲のチャンネル名=Bottom 3/ チャンネルレタブに移動し、Upperチャンネルから選択範囲を作成します。 Upperチャンネルを右クリック>チャンネルを選択範囲に 4/ Bottomチャンネルを選択範囲に追加します。 Bottomチャンネルを右クリック>選択範囲に加える 5/ Chainレイヤー選択状態でブレンドを適用します。 設定:
形状=線形 グラデーションの適用方向=選択範囲を越えた左から選択範囲を越えて右に(左図参照) |

Step16-1 必要な部分のみ切り取ります。

Step16-2 適切なサイズに画像を縮小します。
|
Step 16
チェーン ブラシの作成。
|

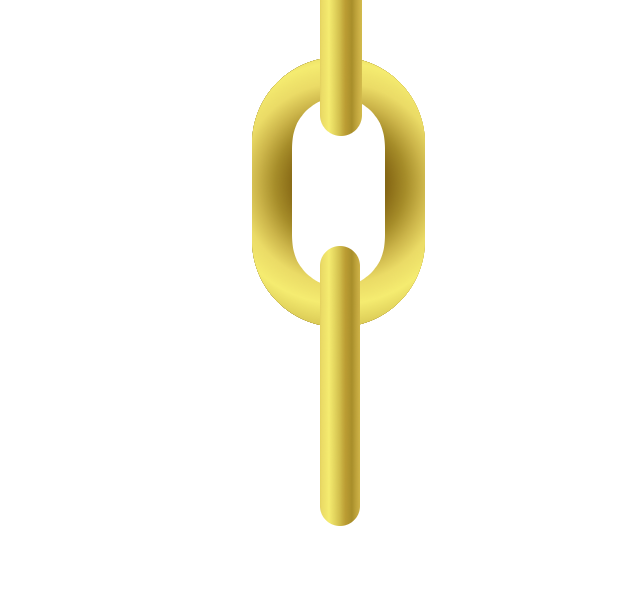
Step17-3 チェーンの取り付け。

完成時レイヤー構造
|
Step 17
元のプロジェクトに戻って、Beer Houseの名板にチェーンを取り付ける。
背景=透明 2/ ブラシダイアログで、今作成したチェーンブラシを選択し、以下の設定を実行します。 間隔=100 3/ Chainレイヤーを選択状態で、ブラシを両側に適用します。 ブラシ=Brass Chain 拡大・縮小=任意(作例では、0.22) 完成です。下に実画像を示します。 |

完成図(実画像)
|
|